さて、お次はCocoonの設定です。
<<前回の続きです。
Cocoon初期設定

さて、今回もyuji先生に教わろうかの♡


よろしくお願いしま~す!
Cocoonのダウンロード&CocoonChildの有効化

ドリミ姫は、Xserverの設定時に
同時設定したから、
対応不要じゃの。

そうなの!
だから、すっ飛ばしたい項目なんだけど、
気になることが。。
子テーマってなに??
CocoonChildってなんなの?

ま、気になるところだわな。
こちらのサイトで確認させてもらおうかの。


つまり・・?
子テーマはカスタマイズ用
ってことよね。。
初心者はあまり触らない方が良さそう。。(←ビビリー)

まぁ、
そんなビビリーの為に、
「追加CSS」
という便利なメニューがあるんじゃがの。
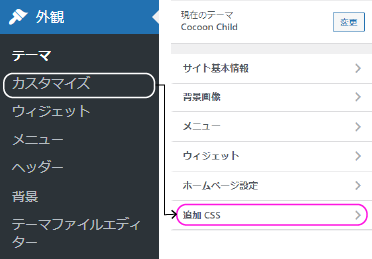
「追加CSS」とは?



へぇ。。
覚えておこう。。
外観 > カスタマイズ > 追加CSS
でもコード書くのこわいわ~。。

コードを追加していくだけじゃから、
直前の内容をどこかにコピーして保存
しておけば大丈夫なんじゃって。

まぁ、今すぐ使う必要はなさそーだしね。(←ビビリー)
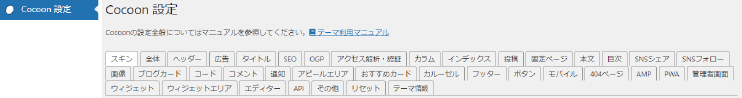
Cocoon設定タブで初期設定


ハイキタ!
なんかごちゃごちゃしてるぅぅ~!

・・・。
会社のシステムと比べたら使いやすいじゃろ~が。
各タブの用途と初期設定
基本的に全部yuji先生の言う通りにすればいいぞ!

基本の初期設定じゃからの。
全部yuji先生の言う通りにすればいいぞ!
必要あれば後日変更すればいい。

うぃ~っす!
サイトカラーや文字スタイルなどを設定

最初にやっときゃよかった!
文字サイズを設定すれば
いちいち全部指定しなくていいのよね。
ヘッダーロゴやヘッダー背景、グロナビの色や幅などヘッダーの設定

特に初期設定には記載がないけど、ロゴを設定しないとね♪
タイトルやキャッチフレーズの設定

タイトルとキャッチフレーズは
WordPressメニューの
設定>一般設定
で設定OK
SEO関連の設定

よくわからないので、
書いてある通りに~。
SNSシェア用画像
GoogleアナリティクスやGoogleサーチコンソールの設定

これはきつい!
ドリミ姫は一日がかり。。
GAはGA4とUAがあるからややこしや。。

わしは古い解説サイトを参考にしたからGA4は設定してなかったもんな。
カラムやサイドバーの幅や枠の設定
ブログのトップページの設定
投稿の表示設定
固定ページの表示設定

固定ページと投稿ページの違いが気になるぅ!


ドリミ姫の場合はたまたま固定ページのことを先に知ったかららっちぃ♪だったかもだぞ。
文の行間、リンク表示、横スクロールなどの設定
アイキャッチや画質の設定
URLをカード形式で表示する設定

ただ、URLに日本語が入っていると、
カード形式では表示されないみたいなのよ。
そんな時はブログカードを使用しなくていいかも。
ヘッダー下におすすめのリンク先一覧を表示

表示するかはお好みで。
グロナビとごっちゃになるから、
ドリミ姫的には要らないかなぁ。(といいつつあとで表示するかも笑)
フッターロゴやクレジット表記などフッターの設定

フッターロゴはなくてもOKよ
「トップへ戻る」ボタンの設定

初期設定には記載がないけど、「トップへ戻る」ボタンは必須よね。
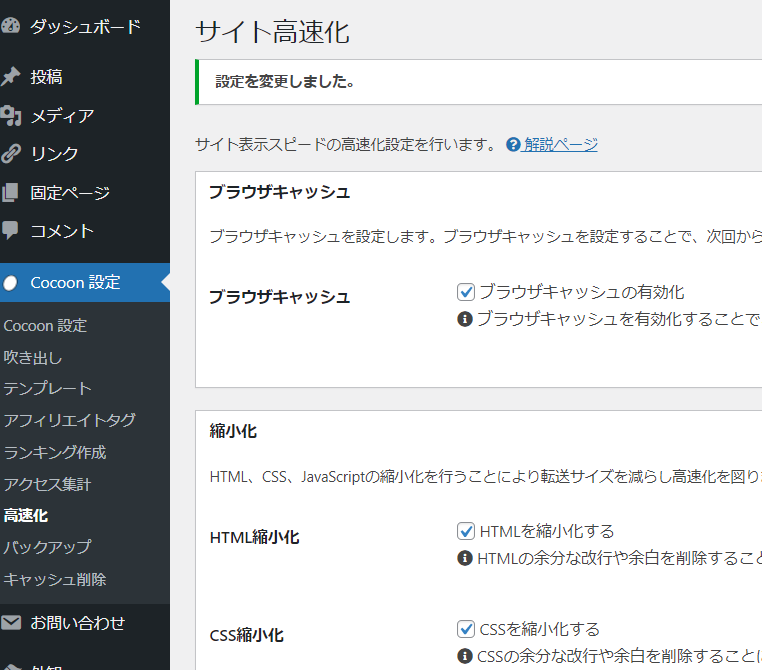
高速化

高速化の設定もやっておきましょ~ぞ!


この機能はタブではなくメニューにあるのね!
てことで、とりあえず~!


おっつ~。
LV0 初期状態 (プアリー)

¥プア度100%
★戦闘力0%
♡HP0%
まずはブログ開設!なんとか道具を揃えて武装しよう 💦