そんなこんなで、
やっと記事作成の段階に移れるようですが、、
<<前回の続きです。

はぁぁぁぁ。。

なんじゃ、ため息アピールして。

改めて、
WordPressを開いたら
ややこしそうで。。

ま、慣れるまでは皆そんな感覚じゃよ。ほっほっ
WordPress管理画面の左メニューバー

いや~いいサイトを見つけちゃったぞい!
こちらを読めば完璧じゃ!


わ♡
ほんとわかりやすい!
てことは、この記事終了!

待て待て待てい!
気になる項目だけでも
初心者目線で
語ろうぞ!
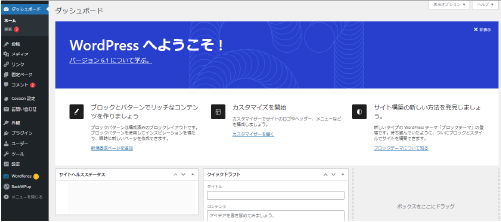
ダッシュボード

開いた瞬間に出るページから
なんかややこしぃ。。

文句ばっかじゃの~。
それがダッシュボード(TOPページ)じゃ。


ダッシュボードは更新情報やサイトの状態を
お知らせしてくれるページじゃ。
何かあったらここに表示されるはずじゃぞ。
リンク

こちらのサイトで学ばせてもらえるが、
とりあえずスルーじゃ。


Yeah!
スルー!スルー!
ひとまずサイトを読ませてもらっていたのですが、、
眠くなってきた眠れるドリミさん。。

・・てか、
あっちのメニューだったり
こっちのメニューだったり。。
設定する項目がバラバラな感じがして
やっぱりよくわかんない!

困ったやつじゃの。
ちょっと超超初心者のドリミ姫向けに
まとめてみるとするか。。
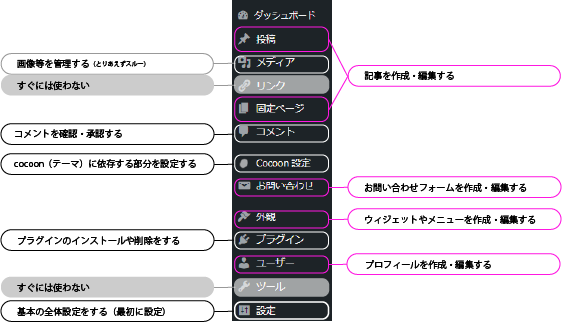
WordPress管理画面の使用パターンをまとめると・・


ざっとこんな感じかの。

やっぱりあっちゃこっちゃしてるよねぇ。

まぁ慣れるしかないが。。
ざっくりと、
ピンク枠のメニューが
作成作業
白枠のメニューで
ルール決め
という感じかのぅ。

ややこしや。。

文句ばっか言うて。。
WordPressくんにきらわれんようにな。

ウィジェットとメニューの違いは?

ちなみになんだけど、、
ウィジェット?
メニュー?
似てる感じだけど違うの?

同じような疑問を持つ人がいるようじゃ。
こちらを参考にしようかの。
メニューはWebサイトの各所にあるメニューを作るための機能であり、ウィジェットはWebサイトを構築している、ちょっとした部品を提供する機能です。
https://wakaru-web.com/wordpress/knowledge/menu-widget/

うぅーん??
「メニュー」は、
✓必須のリンク先を配置するためのもの
主にヘッダー・フッター・本文に配置
「ウィジェット」は、
✓ちょっと高度な表示用
配置場所は選び放題(テーマによって異なる)
✓メニューを作って
ウィジェットに含めることもできる。
て感じの認識でOK?

がんばって調べたんじゃのぅ。
よしよし。
ちょっぴり勝手な解釈のような気もするが、、
初心者じゃし、そんなもんでよかろう!
※あくまでも初心者向けです。なにしろ初心者が右往左往しながら記す奮闘記ですのでご容赦願います。。
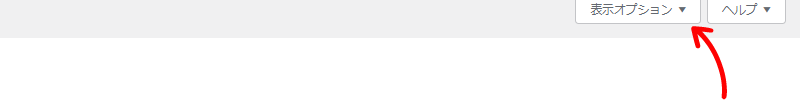
上部ツールバー「表示オプション」を忘れがち


学びサイトなどを読んでいる時、
「表示オプション」の~~
なんて出てきたときは慌てずに。
画面の右上にあるタブじゃ。

慌てるわよっ!
初心者は、ちょっとしたことすら
どこにあるの?
どれなの?
って大変なんだから。。💦

ま、あとはやりながら覚えなされ。


ひとまずおつかれさま~!

ぜいぜい。。
いやほんと、ぐったりよ。。
LV0 初期状態 (プアリー)

¥プア度100%
★戦闘力0%
♡HP0%
まずはブログ開設!なんとか道具を揃えて武装しよう 💦