やっと!や~~っと!
記事が書けますよ、お嬢さん!
<<前回の続きです。
基本的な記事作成

今回もyuji先生が書いてくれている通りにやってくれ♡


ざ、、雑!

それとも、ここまで教えてもらっても、
ドリミ姫にはできないんかね?

む・・むかっ!

見ながら自分でやってみ!
そして気づいたことを教えてちょーだい!

・・がんばりましゅ。。
ブロックエディター攻略

yuji先生の言う通りにできてるかの?
記事作成で必須な、ブロックエディターの
使い方をマスターするんじゃ!

気になったことだけ挙げていきま~す!
ブロックの選択

あれ?あれ?
ブロックが選択できない~!
って、
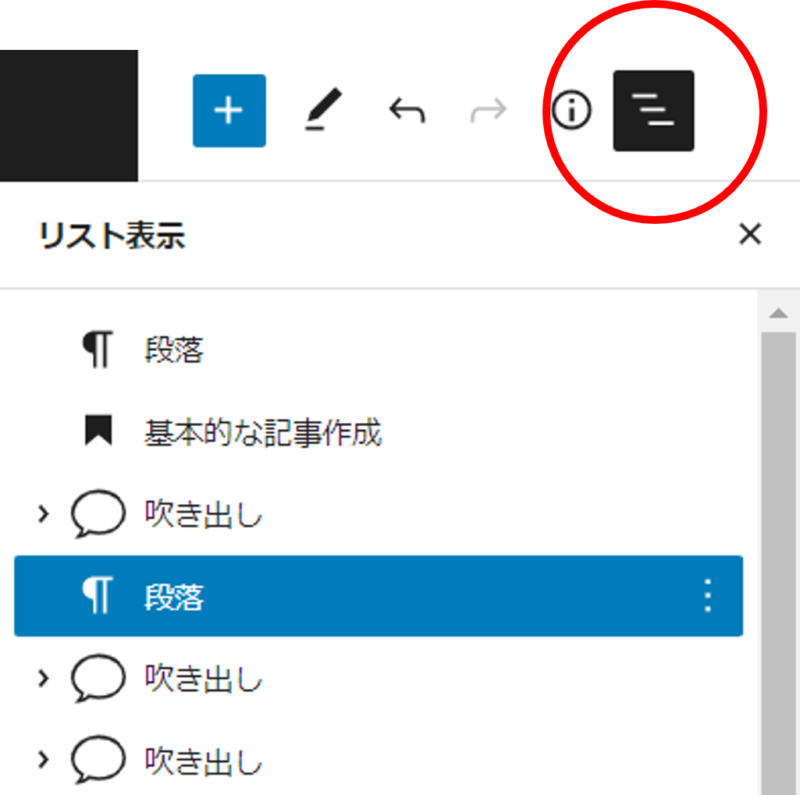
ブロックがうまく選択できない時は、
ヘッダーの三本線をクリックすると、
使用しているブロック一覧が表示されるから、
そこで選択できる!


うむ!
初心者ならではの悩み解決じゃな!

ブロックを複数まとめて動かしたい!
時もリスト表示部分で動かせばいいから便利!
っても、まとめて動かすの難しいわ💦
あ、なるほど!
ブロックをグループ化
すればいいのね~!
▼次の項目に記載!
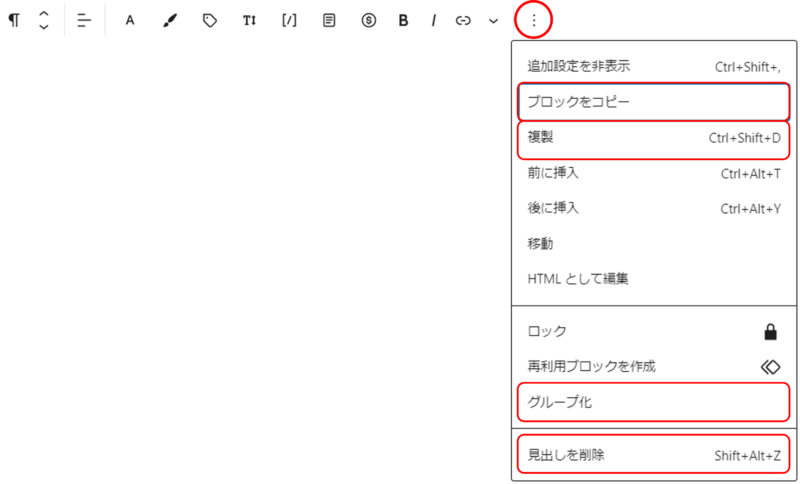
ブロックの複製・コピー・グループ化・削除

ブロックを複製したり
コピーしたり
グループ化したり
などしたい時は、
上述のリスト表示や
ブロックを選択して
「…」をクリック!


複製だと直下に同じブロックができるし、
コピーだと離れた段落に貼り付けできるのね。
ブロックやカラムの枠線

ブロックやコラムは背景色は付けられるけど、
枠線はつけられない。
枠線を付けたい時は、
「白抜きボックス」を使う!

吹き出し設定

「吹き出し」で使うアイコン画像
のサイズは、
160×160
がオススメよ!
大きなサイズだとうまくいかない時がある。。

クロームのタブを開きすぎていないか?
使用容量によるのかもしれぬ!
ボタン

ボタンの作り方、この記事わかりやす~い♡
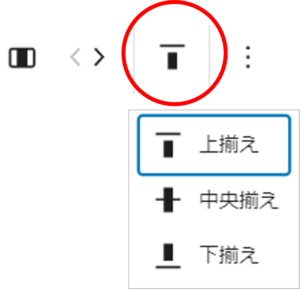
カラムの垂直配置

カラムを使う時、カラムを選択して、
コンテンツの垂直配置を選べる!

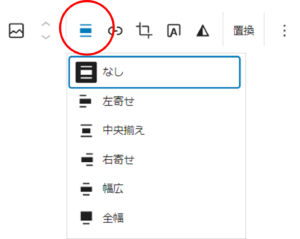
画像の配置

画像の配置も画像を選択して、
コンテンツの配置を選べる!

文字色

部分的な文字色は赤・青・緑以外は設定できない!
右サイドバーで色を選択すると、ブロック全体の文字色が変更されてしまう!

ちなみにプラグインで解決できるが、、
ま、とりあえずはいいか!

ちなみに、カラーパレットに追加できる色は6種類!(Cocoon)
Cocoon設定>エディターで追加!

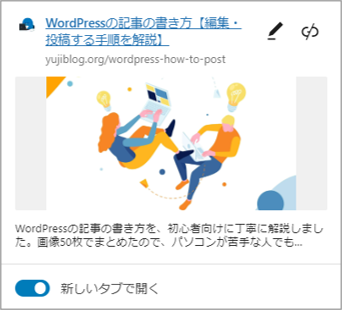
リンク先の表示

ブログカードを使うと、
ちょっとした装飾ができるけど、
日本語を含むURLだとうまくいかないみたいよ。
フツーにリンク先を記載してもうまくいく!

①段落にリンクしたいURLを記載(コピペ)

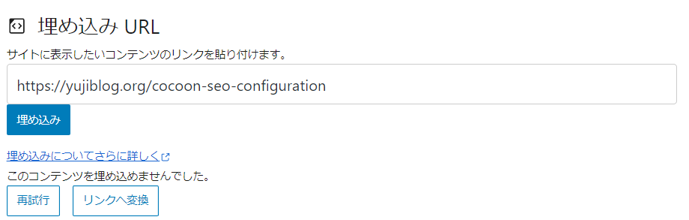
②左のような表示が出てくるので、
「リンクへ変換」をクリック

③もう一度リンク先URLをクリックすると、
左のような表示が出てくるので、
お好みで「新しいタブで開く」をクリック。
※別タブで開かない場合は不要

使ってみて、自分なりにわかったことが増えたのぅ!
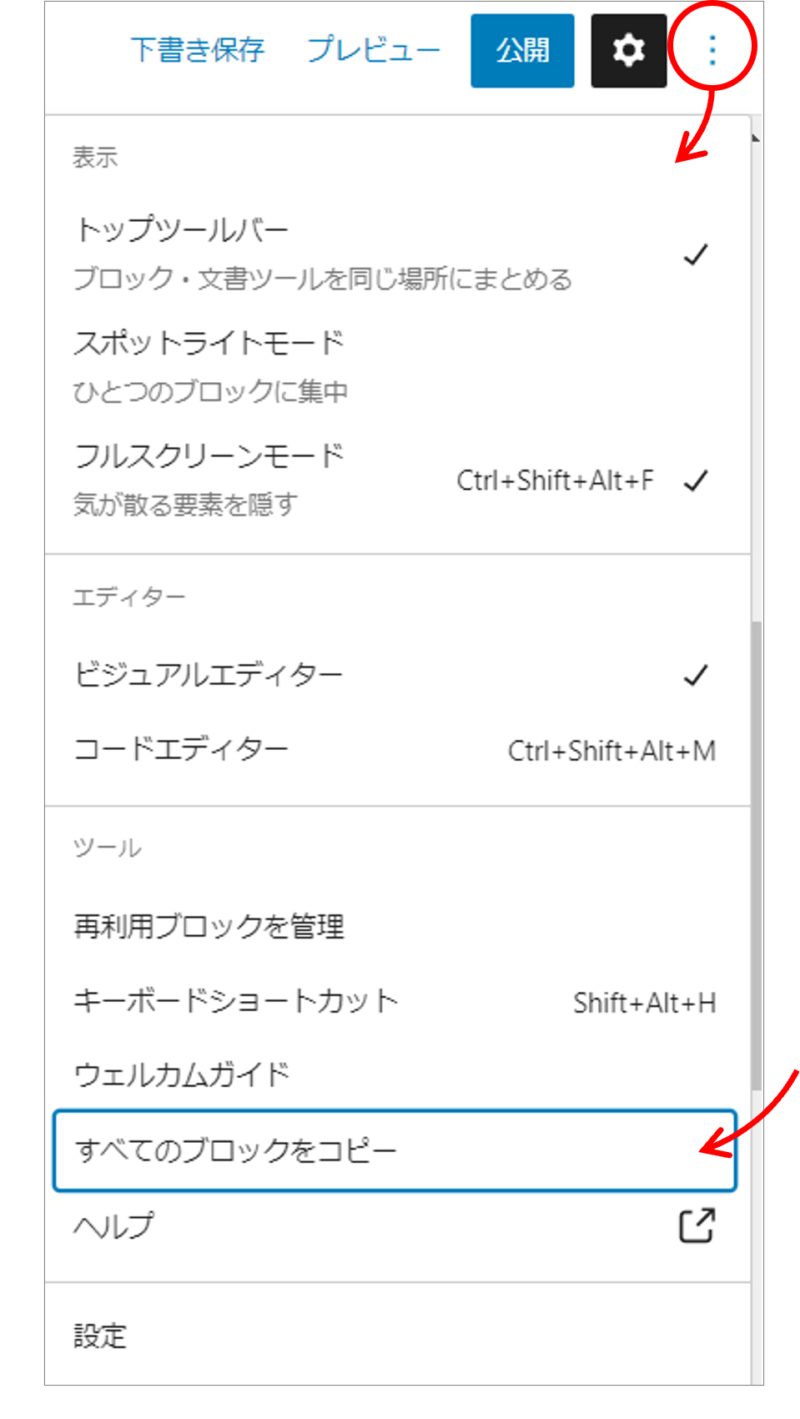
コンテンツを別の記事で使いたい時

記事の複製はできないみたいなので、
ちょっとめんどくさいけど、
どうしてもコピーしたい場合は、
右サイドバーの
「すべてのブロックをコピー」して貼り付ける。


あら!
「再利用ブロック」
という方法があるのね!便利~♡
よく使うブロックは再利用ブロックとして登録するといいのね!

ブロックエディターの種類は豊富!

使いこなせるようになったら、すごくやりやすいかも!

他にも盛り沢山の種類があるからの。
使いこなせるようになるのが楽しみだのぅ!



やったね!
だいぶいい感じになってきたのぅ!
LV0 初期状態 (プアリー)

¥プア度100%
★戦闘力0%
♡HP0%
まずはブログ開設!なんとか道具を揃えて武装しよう 💦